بسیاری از قالب های حرفه ای از قبیل قالب be theme ، قالب ایمپرزا ، قالب فروشگاهی وودمارت و ... دارای امکان تغییر و افزودن فونت جدید در تنظیمات خود هستند. به این ترتیب بدون کد نویسی می توانید به سادگی فونت فارسی مورد نظر را سایت وردپرسی خود اعمال کنید. اما مساه ای که وجود دارد، این است که سایت هایی که با قالب های رایگان وردپرس ساخته می شوند یا حتی قالب های خریداری شده از سایت تم فارست، از فونت های پیش فرض وساده ای استفاده می کنند که ظاهر قالب را تحت تاثیر قرار می دهد. فونت های پیش فرض arial و Tahoma جذابیتی برای کاربران ندارند. اضافه کردن فونت فارسی به قالب یکی از نیازهای اساسی هر وبسایت وردپرسی است. با استفاده از فونت های زیبایی مثل ایران سنس و بی یکان شکل و ظاهر سایت را بسیار بهبود دهید. این فونتها جزو محبوبترین فونت های وب سایت های فارسی هستند. دو روش برای تغییر فونت فارسی قالب وردپرسی وجود دارد.
- به صورت دستی و توسط کدهای css
- نصب افزونه وردپرس
ما در این مطلب می خواهیم به شما روش های اضافه کردن فونت فارسی را به قالب وردپرس آموزش دهیم. پوسته های وردپرسی زیادی وجود دارند که به زیبایی فونت متناسب با موضوع آنها انتخاب شده است. بهتر است از فونت های جسورانه در قالب های خلاقانه و از فونت های خوانا در پوسته های خبری استفاده شود در قالب newspaper این مورد مشاهده می شود.

تغییر فونت قالب وردپرس با استفاده از افزونه
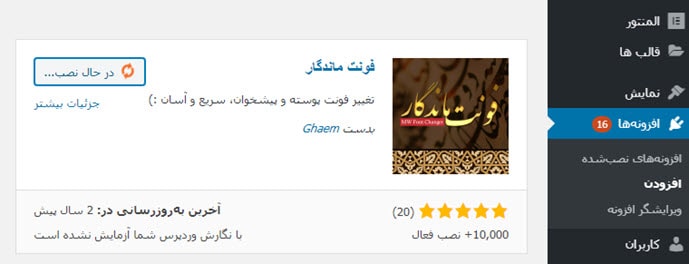
ساده ترین روش برای سفارشی سازی فونت قالب استفاده از افزونه وردپرس است. یکی از پلاگین های رایگان برای تغییر فونت افزونه mw font changer است. این افزونه بیش از 10000 بار نصب شده است و شامل 30 فونت پیش فرض زیر است. در این افزونه می توان فونت قالب وردپرس و پیشخوان را تغییر داد.

- B Esfehan
- B Helal
- B Homa
- B Jadid
- B Koodak
- B Bardiya
- B Mahsa
- B Mehr
- B Mitra
- B Nasim
- B Nazanin
- B Sina
- B Titr
- B Yekan
- Dast Nevis و ...
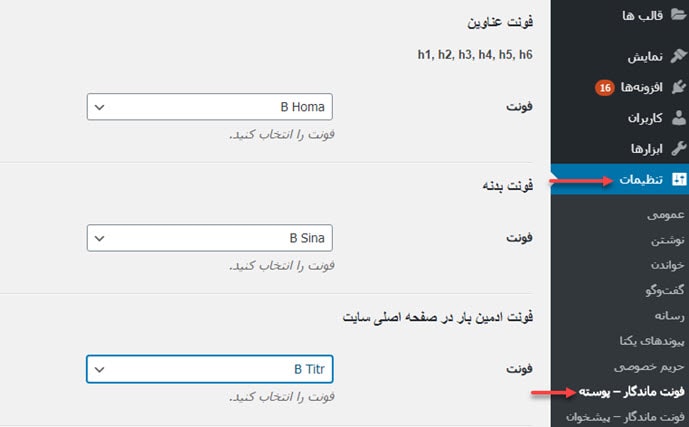
بعد از نصب این افزونه در پیشخوان وردپرس باید از تنظیمات> فونت ماندگار پوسته و پیشخوان برای شما قابل مشاهده باشد. فونت پیشخوان وردپرس یا فونت قالب را می توان در این افزونه به صورت جداگانه تغییر دهید. تنظیمات فونت پوسته کمی جزتی تر است و شما قادرید فونت مورد نظر خود را به هر کدام از کلاسهای استایل تعریف شده قالب اعمال کنید.

افزونه custom fonts
افزونه فونت فارسی که در بخش قبلی بیان شد، فونت های پیش فرضی داشت که ممکن است مورد پسند شما نباشد. با استفاده از افزونه custom fonts شما قادرید فونت های دلخواه خود را در پسوندهای متنوع خریداری یا دانلود کرده، سپس در قالب سایت اعمال کنید.

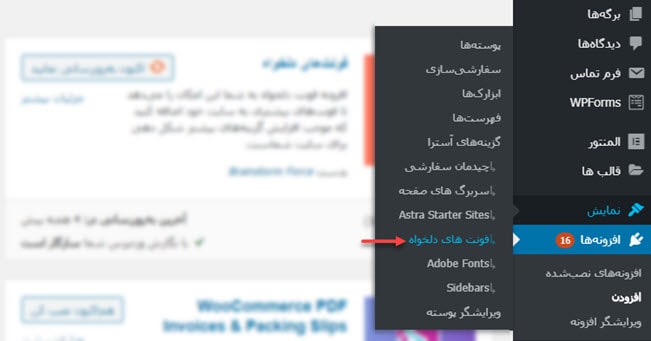
با نصب این افزونه گزینه custom fonts در پیشخوان> نمایش در دسترس است. بعد از انتخاب custom fonts به تنظیمات این افزونه وارد می شوید. کافی است بر روی گزینه بارگزاری فونت کلیک کنید و فونت دلخواه را آپلود کنید. سپس فونت را در تنظیمات قالب خود اعمال کنید.
در این بخش دو افزونه کاربردی برای تغییر فونت فارسی قالب وردپرس معرفی شد. اما پلاگین های دیگری از قبیل افزونه فونت فارسی آریا فونت، افزونه نویسه های پارسی سپیدمان و افزونه فونت ایران سنس برای وردپرس نیز در دسترس کاربران ایرانی قرار گرفته که به سادگی فونت خود را اضافه یا تغییر دهند و به قالب وردپرسی خود ظاهر زیباتری ببخشند.
اضافه کردن فونت فارسی به قالب ووردپرس با کد نویسی css
اولین روش تغییر فونت قالب وردپرس توسط کدنویسی، معرفی فونت دلخواه در فایل style.css است. برای این منظور
- وارد هاست خود شوید. از مسیر روبرو فونت خود را آپلود کنید. Public_html>wp-content> themes
- نام قالب خود را باید در این قسمت مشاهده کنید. پوشه مورد نظر را باز کنید.
- فونت های دلخواه خود با فرمت های eof وttf یا woof را آپلود کنید.
- حال فایل style.css را بازکرده و کد زیر را بعد از اطلاعات قالب قرار دهید. این اطلاعات شامل نام قالب و طراح و... است.
}font-face@
;’font-family: ‘BYekan
src: url(‘font/BYekan.eot?#’) format(‘eot’), /* IE6?8
url(‘font/BYekan.woff’) format(‘woff’), /* FF3.6+, IE9, Chrome6+, Saf5.1
url(‘font/BYekan.ttf’) format(‘truetype’); /* Saf3?5, Chrome4+, FF3.5, Opera 10
{
- سپس با استفاده از کلیک راست بر روی المان های مورد نظر در صفحات سایت و انتخاب inspect element کلاس مورد نظر را کپی و ویژگی font family را به ترتیب زیر تغییر دهید و در فایل استایل کپی کنید. در این مثال ما از فونت byekan استفاده کردیم. همانطور که مشاهده می کنید، فونت قالب انفولد را برای شما نمایش داده ایم. همانطور که در تصویر می بینید، در این قالب فروشگاهی وردپرس از فونت بی یکان استفاده شده است.
;’font-family: ‘BYekan
امیدواریم که این مطلب برای شما مفید بوده باشد و بتوانید تغییر فونت قالب وردپرس خود را به یکی از روش های بیان شده در بالا انجام دهید. موثرترین و ماندگار ترین روش استفاده از کد نویسی در فایل rtl.css است. بنابراین بدون حذف افزونه یا بروز رسانی قالب این تغییرات ماندگار خواهند بود.



 معرفی افزونه مدیریت لایسنس
معرفی افزونه مدیریت لایسنس مزیت استفاده از قالب های آماده سایت نسبت به کدنویسی اختصاصی چیست؟
مزیت استفاده از قالب های آماده سایت نسبت به کدنویسی اختصاصی چیست؟ بهترین و جامع ترین افزونه فیلتر ووکامرس
بهترین و جامع ترین افزونه فیلتر ووکامرس  چطور یک صفحه تشکر از پرداخت در وردپرس بسازیم؟
چطور یک صفحه تشکر از پرداخت در وردپرس بسازیم؟ ثبت نام کاربران با شماره موبایل در سایت با افزونه دیجیتس
ثبت نام کاربران با شماره موبایل در سایت با افزونه دیجیتس martfury راست چین با 6 ماه ضمانت بازگشت وجه و افزونه های پریمیوم
martfury راست چین با 6 ماه ضمانت بازگشت وجه و افزونه های پریمیوم رایج ترین پسوند های دامنه
رایج ترین پسوند های دامنه-min.jpg) ساخت اپلیکیشن ووکامرس
ساخت اپلیکیشن ووکامرس آموزش حذف قدرت گرفته از وردپرس در فوتر قالب
آموزش حذف قدرت گرفته از وردپرس در فوتر قالب وردپرس بهتر است یا html ؟ تفاوت وردپرس با قالب html چیست؟
وردپرس بهتر است یا html ؟ تفاوت وردپرس با قالب html چیست؟ چطور تصاویر المنتور خود را بهینه سازی کنیم؟
چطور تصاویر المنتور خود را بهینه سازی کنیم؟  ساخت فرم پرداخت سفارشی در گرویتی فرم
ساخت فرم پرداخت سفارشی در گرویتی فرم Slug یا نامک چیست، چگونه آنرا برای سئو بهینه کنیم؟
Slug یا نامک چیست، چگونه آنرا برای سئو بهینه کنیم؟ چطور بهترین قالب سایت را انتخاب کنیم؟
چطور بهترین قالب سایت را انتخاب کنیم؟ تغییر رمز عبور وردپرس
تغییر رمز عبور وردپرس چطور گرویتی فرم را به درگاه پرداخت زرین پال متصل کنیم؟
چطور گرویتی فرم را به درگاه پرداخت زرین پال متصل کنیم؟ چطور مناسبترین نام دامنه را انتخاب کنیم؟
چطور مناسبترین نام دامنه را انتخاب کنیم؟ کسب درآمد اینترنتی از طریق وردپرس
کسب درآمد اینترنتی از طریق وردپرس سئوی سایت وردپرسی در 8 گام ساده
سئوی سایت وردپرسی در 8 گام ساده طراحی اپلیکیشن در وردپرس به سادگی چند کلیک!
طراحی اپلیکیشن در وردپرس به سادگی چند کلیک! قالب المنتور پوسته های جذاب و کاملا قابل سفارشی
قالب المنتور پوسته های جذاب و کاملا قابل سفارشی