آیا می دانید که بازگشت سرمایه بازاریابی ایمیلی 38 دلار در مقابل هزینه 1 دلار است؟ این بدان معنی است که باید بر اضافه کردن مشترکین ایمیل تمرکز کرد. اما سوال اینجاست که کدام روش ها برای ساخت لیست ایمیل بهتر است؟ این یک سوال مهم و درآمدزاست که بحث مفصلی در ایمیل مارکتینگ دارد. در این مطلب تنها به راهکارهای افزایش لیست subscriber ها پرداخته می شود.
کارآمدترین راه های افزایش مشترکین ایمیل در وردپرس
1: استفاده از سرنخ رباها
سرنخ ربا، انگیزشی است که بازاریابان در ازای آدرس ایمیل یا سایر اطلاعات تماس به خریداران بالقوه پیشنهاد می کنند.
سرنخ ربا یکی از روش های کلاسیک و عملی برای افزایش مشترکان ایمیل سایت وردپرسی شماست. به عنوان مثال، در ازای آدرس ایمیل کاربر چیزی ارزشمند مانند یک کتاب رایگان یا تخفیف ویژه بر روی محصولی ارائه می دهید. این روش یکی از روش های اصلی افزایش لیست ایمیل است.
ارزش های پیشنهادی شما در قبال در یافت ایمیل می توانند یکی از موارد زیر باشد:
راهنما و گزارشات رایگان: این گزارشات یا راهنماها باید 100% مربوط به چیزی باشد که کاربر بدنبال آن است.
تهیه چک لیست: این مورد می تواند یک لیست از کارها یا دستورالعمل های سریع برای انجام کار های خاص مانند ارائه سمینار یا سئو مطلب یا هر چیز دیگری باشد. این مورد اگر صحیح انتخاب شود می تواند نرخ تبدیل بسیار خوبی داشته باشد.
فهرست منابع: برای برخی از بازدیدکنندگان خاص می تواند یک انگیزه قوی برای ورود ایمیل باشد.
آموزش های تصویری: ارائه آموزش های تصویری و رایگان یک روش جذاب برای دریافت سرنخ است.
دروه آزمایشی رایگان: اگر خدمات شما آنلاین ارائه می شود می توانید یک دوره استفاده رایگان به کاربران خود ارائه کنید و در ازای آن ایمیل آنها را برای اهداف بعدی خود بدست آورید.
تخفیف یا کوپن: ارائه کدهای تخفیف یک سرنخ ربای قوی و برای کسب و کارهای الکترونیک بسیار مفید است، زیرا خدمات یا محصولات آنلای شما را ترویج می کند.
نظرسنجی، مسابقه: این سرنخ یاب برای یافتن هدفمندترین سرنخ ها مفید است.
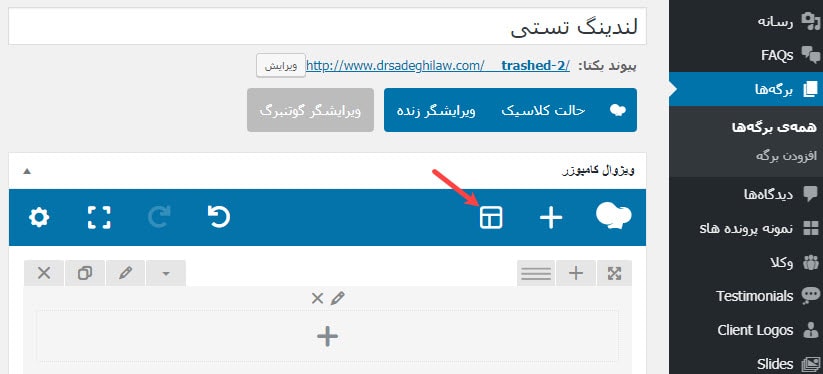
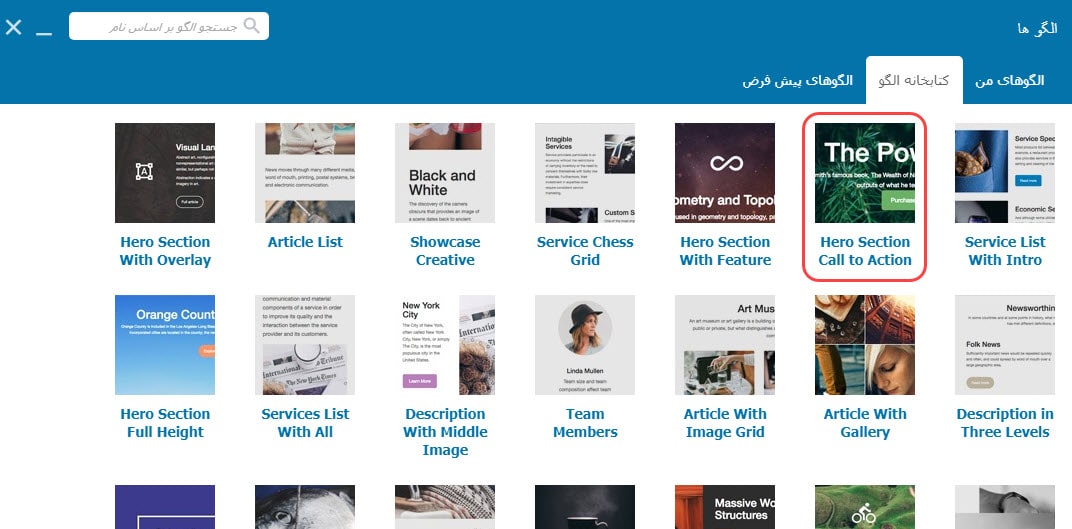
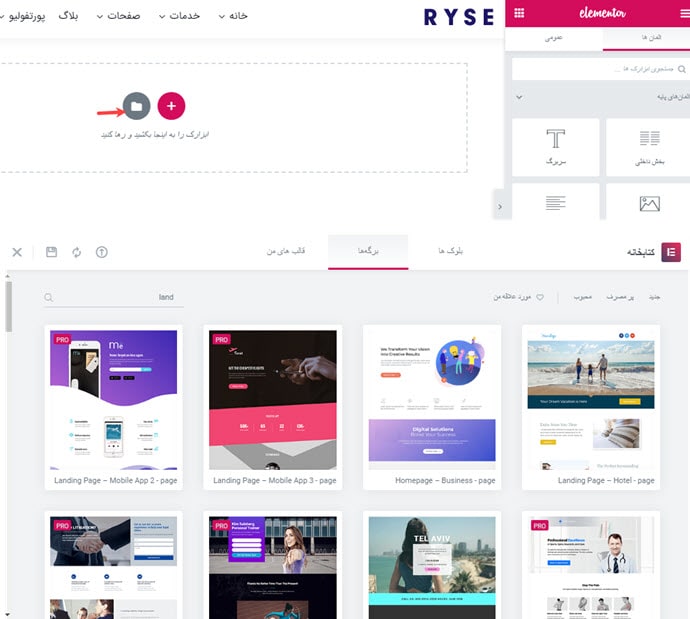
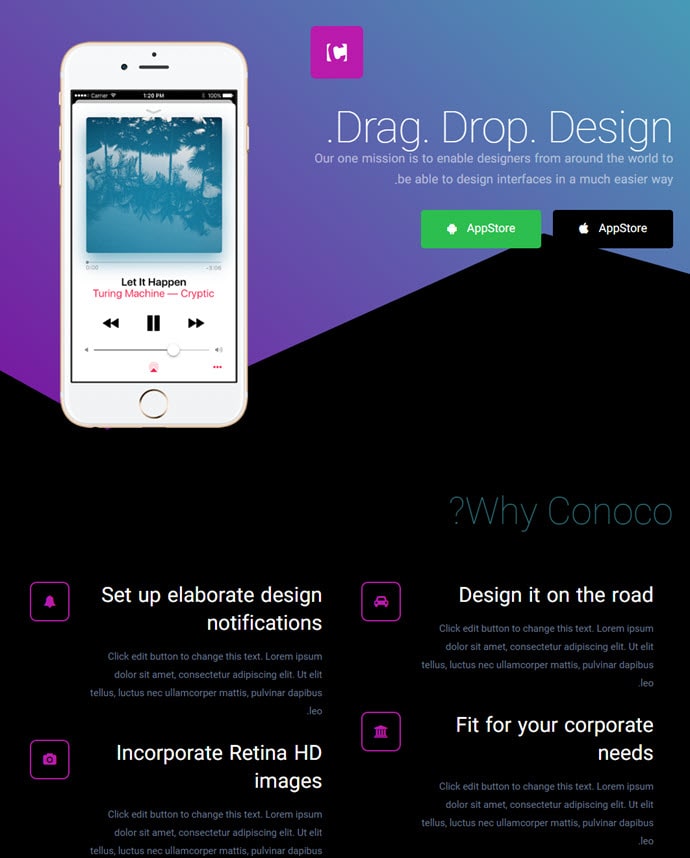
همه روش های بالا می توانند در موقعیت مناسب آدرس ایمیل مخاطبان زیادی را برای شما جمع آوری کنند. در نهایت در این فرم های تماس ها می توانید از کلماتی همچون رایگان، بهتر و حالا استفاده کنید. به این ترتیب خواننده شما احساس می کند اگر مشترک نشود یک چیز مهم را از دست داده است. تمامی آنها نیازمند طراحی لندینگ پیج مناسب برای هدف گیری بازدیدکنندگان است. افزودنی های جت المنتور در کنار صفحه ساز المنتور می تواند برای ساخت صفحه فرود مورد نظر یاری دهد.

2: از پاپ ها استفاده کنید
تصور نکنید که همیشه پاپ آپ ها آزاردهنده هستند. هنوز هم بسیار کاربردی هستند و عملکرد خوبی دارند. Sumo دریافته است که متوسط نرخ تبدیل آنها 3.09 که کاملا چشمگیر است. برخی از تکنیک ها به شما امکان می دهند که درحالیکه با حداقل حواس پرتی برای بازدید کنندگان همراه است، عملکرد مناسبی نیز داشته باشد. به عنوان مثال می توانید زمانی که کاربر قصد ترک صفحه را دارد یا 60 ثانیه بعد ازحضور در صفحه نمایش داده شود و در ازای ارائه محتوای ارزشمندی ایمیل مشترکین را دریافت کنید.
افزونه convert plus تنظیمات متنوعی برای نمایش پاپ آپ فراهم می کند. در این افزونه می توانید نمایش آن را به صورت نوار چسبیده یا پنجره بازشو تنظیم کنید.

3: ابزارهای مدیریت کمپین و لیست ایمیل
برای مدیریت لیست ایمیل خود یک ابزار قدرتمند نیاز دارید. ارسال و مدیریت ایمیل های اتوماتیک به کاربرانی که قبلا ایمیل خود را باز کرده اند یا کلیک کرده اند. این افراد ارزش زیادی برای کسب و کار شما دارند و احتمالا علاقه مندان و بعدا مشتریان شما خواهند بود. پیشنهاد ما استفاده از سرویس های ایمیل مارکتینگ میلرلایت و pepipost است.
این ابزارهای آنلاین شما را در ایجاد کمیپن و work flow ها و جمع آوری سرنخ های مفید کمک می کنند. حذف ایمیل های غیر فعال، تعریف سگمنت های مختلف مشتریان و ارسال اتوماتیک ایمیل های هدفمند برای هر گروه تنها بخشی از خدمات ابزارهای ایمیل مارکتینگ است.
4: پیشنهاد ویژه برای مشتریان جدید
شما می توانید یک پیشنهاد ویژه برای مشترکین جدید خود ارائه کنید. این پیشنهاد نباید در هر جایی از سایت وردپرسی شما قابل مشاهده باشد. کاربران تازه وارد باید احساس منحصر بفرد بودن کنند، این کار تاثیر ذهنی مثبتی بر آنها دارد.
افزونه یوزر پرو بوسیله تغییر و سفارشی کردن پروفایل کاربری، امکان ورود و عضویت با ایمیل و شبکه های اجتماعی علاوه بر اینکه فرایند عضویت را ساده کرده، قابلیت فعال کردن محتوا برای افراد تازه عضو را فراهم کرده است. به این ترتیب می توانید محتوای ارزشمندی همچون یک دوره آموزشی ویژه را برای این دسته ارائه کنید.
5: فرم های مختلفی را برای ثبت نام امتحان کنید
فرم های ثبت نام را با رنگ و فیلدهای متنوع امتحان کنید. اگر تاثیر تغییرات مختلف را بررسی نکنید ممکن است بسیاری از مشتریان خود را در زمان ثبت نام و عضویت از دست دهید. تخمین زده شده که 85% از خریداران تصمیم خود را بر اساس رنگ اتخاذ می کنند. به عنوان مثال می توانید از رنگ قرمز برای ایجاد حس فورییت، آبی برای ایجاد حس اعتماد و سبز برای القای آرامش استفاده کنید. البته از ترکیب رنگ ها غافل نشوید.
افزونه عضویت ویژه سبک های متنوعی از فرم های ثبت نام و ورود را ارائه می کند. بنابراین می توانید از فرم های آماده وردپرس که توسط طراحان حرفه ای ساخته شده اند استفاده کنید. تصویر زیر ورود قالب کالیاس را نمایش می دهد.

6: از ایمیل های چند بخشی استفاده کنید
بعد از هدایا و کدهای تخفیف می توانید از آموزش های چند بخشی برای ترغیب ورود ایمیل توسط کاربر استفاده کنید. دریافت هدایا می تواند توسط ایمیل های غیر فعال کاربران انجام شود اما برای دریافت فایل های چند بخشی نمی توان ایمیل های غیر کاربردی را وارد کرد.
7: افزودن امضا به انتهای ایمیل های ارسالی
از فضای انتهای ایمیل برای افزایش مشترکین ایمیل خود استفاده کنید. این یک فرصت طلایی است که بهتر از دست نرود.
8: افزودن دکمه اشتراک در بخش نظرات
بخش نظرات سایت یکی دیگر از بخش های بالقوه ای است که می توان برای جمع اوری آدرس ایمیل از آن استفاده کرد. آن دسته از کاربرانی که زمان خود را صرف ارسال کامنت می کند احتمالا به موضوع علاقه مند است. پس فرصت را نباید از دست داد.
9: دریافت ایمیل کاربر در انتهای مقاله
درنظر بگیرید کاربری که زمان خود را صرف مطالعه مقاله شما می کند، شانس زیادی وجود دارد که آنها بخواهند درباره سایر موضوعات نی اطلاعاتی کسب کنند. این افراد کاندید مناسبی برای خبرنامه سایت است. اینکار می تواند توسط افزونه های مربوطه در وردپرس به سادگی انجام شود.
10: اجرای مسابقه برای افزایش مشترکین ایمیل
ایجاد یک فرم جذاب در وب سایت خود نیمی از کار است. شما باید انگیزه ای برای بازدیدکنندگان در ثبت نام خبرنامه فراهم کنید. در این میان می توان از افزونه گردونه شانس یا موارد مشابه استفاده کرد.

11: از هدرهای جذاب استفاده کنید
بسیاری از بازدید کنندگان 80 درصد زمان خود را صرف پیدا کردن اطلاعات فوق العاده می کنند. شما می توانید با استفاده از فرم های opt-in ارزش مورد نظر را در صفحات بلاگ، صفحه اصلی یا هر کدام از صفحات داخلی مرتبط قرار دهید. برای این منظور افزونه های زیادی در مخزن وردپرس می توان یافت.
12: افزودن فرم اشتراک در بخش های کلیدی وبسایت
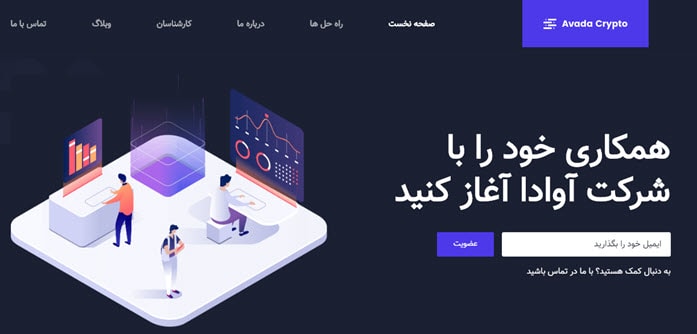
فرم های اشتراک خبرنامه آنچیزی است که از ابتدای این مطلب به آن اشاره شد. فرم عضویت در خبرنامه معمولا در صفحه اصلی سایت قرار دارد. اما در مورد موقعیت و طراحی آن باید دقت شود. در تصویر زیر نمایی از فرم دریافت ایمیل در قالب آوادا مشاهده می کنید.

13: از قابلیت شبکه های اجتماعی خود در افزایش مشترکین ایمیل استفاده کنید
کاربران شبکه های اجتماعی خود را به شمت سایت هدایت کنید. آیا می دانید بدون هیچ هزینه اضافی می توانید دکمه دعوت به اقدام را در صفحه فیس بوک خود قرار دهید؟ یا در استوری های اینستا گرام کاربران خود را به صفحات لندینگی که برای هر کدام از اهداف بالا طراحی کردید، هدایت و ایمیل بازدید کنندگان را دریافت کنید.
این یک حقیقت است که 95 در صد از بازدید کنندگان اولیه خرید نمی کنند و این فرایند پس از 3 تا 4 بار مراجعه اتفاق می افتد. این یعنی اگر لیست ایمیل یا سرنخ های ارتباطی از آنها جمع آوری نکنید میزان فروش قابل توجهی را از دست خواهید داد. چقدر مفید است اگر شما بتوانید اطلاعات تماس این افراد که احتمالا علاقه مندان به خدمات و محصولات شما هستند را جمع آوری کنید.
در این مطلب 13 راهکار معرفی شد تا بتوانید یک لیست ایمیل فعال از مشتریان بالقوه خود بسازید. جمع آوری سرنخ ها، طراحی فرم های ثبت نام جذاب، استفاده از پاپ ها و سرویس های مدیریت ایمیل و ارائه پیشنهادات ویژه تنها برخی از مهمترین روشها بودند. کدام یک از تکنیک های بیان شده مورد علاقه شما بوده؟ امیدواریم هر کدام را در زمان مناسب استفاده کنید.






















 اسلایدر رولوشن
اسلایدر رولوشن
































 معرفی افزونه مدیریت لایسنس
معرفی افزونه مدیریت لایسنس مزیت استفاده از قالب های آماده سایت نسبت به کدنویسی اختصاصی چیست؟
مزیت استفاده از قالب های آماده سایت نسبت به کدنویسی اختصاصی چیست؟ بهترین و جامع ترین افزونه فیلتر ووکامرس
بهترین و جامع ترین افزونه فیلتر ووکامرس  ثبت نام کاربران با شماره موبایل در سایت با افزونه دیجیتس
ثبت نام کاربران با شماره موبایل در سایت با افزونه دیجیتس رایج ترین پسوند های دامنه
رایج ترین پسوند های دامنه-min.jpg) ساخت اپلیکیشن ووکامرس
ساخت اپلیکیشن ووکامرس آموزش حذف قدرت گرفته از وردپرس در فوتر قالب
آموزش حذف قدرت گرفته از وردپرس در فوتر قالب وردپرس بهتر است یا html ؟ تفاوت وردپرس با قالب html چیست؟
وردپرس بهتر است یا html ؟ تفاوت وردپرس با قالب html چیست؟ چطور تصاویر المنتور خود را بهینه سازی کنیم؟
چطور تصاویر المنتور خود را بهینه سازی کنیم؟  Slug یا نامک چیست، چگونه آنرا برای سئو بهینه کنیم؟
Slug یا نامک چیست، چگونه آنرا برای سئو بهینه کنیم؟ چطور بهترین قالب سایت را انتخاب کنیم؟
چطور بهترین قالب سایت را انتخاب کنیم؟ مقایسه رنک مت و یواست سئو
مقایسه رنک مت و یواست سئو طراحی اپلیکیشن در وردپرس به سادگی چند کلیک!
طراحی اپلیکیشن در وردپرس به سادگی چند کلیک! چطور مناسبترین نام دامنه را انتخاب کنیم؟
چطور مناسبترین نام دامنه را انتخاب کنیم؟ کسب درآمد اینترنتی از طریق وردپرس
کسب درآمد اینترنتی از طریق وردپرس