قالب های وردپرس در قسمت فوتر خود لینک توسعه دهنده قالب و متن با افتخار توسط وردپرس یا قدرت گرفته از وردپرس را نمایش می دهند. احتمالا در راه اندازی سایت خود مایل نیستید این متن و لینک ها نمایش داده شود. حذف این متن از فوتر قالب های وردپرس کاملا قانونی است، زیرا وردپرس رایگان و تحت مجوز GPL منتشر شده که به شما اجازه تغییر و اصلاح وردپرس را می دهد.
حذف قدرت گرفته از وردپرس در فوتر قالب
روش های زیادی برای حذف این متن وجود دارد. در این مقاله به شما سعی می کنیم ساده ترین روش ویرایش فوتر را آموزش دهیم.
ویرایش فوتر در تنظیمات قالب
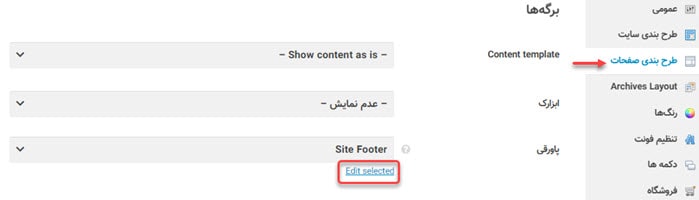
پوسته های وردپرس تنظیمات بسیار زیادی را در اختیار کاربران خود قرار می دهند تا بتوانند قالب کاملا سفارشی ایجاد کنند. یکی از این امکاناتی که در تنظیمات قالب قرار می گیرد، ویرایش فوتر است. در قالب چند منظوره وردپرس ایمپرزا می توانید از پیشخوان> impreza> تنظیمات قالب را انتخاب کنید.

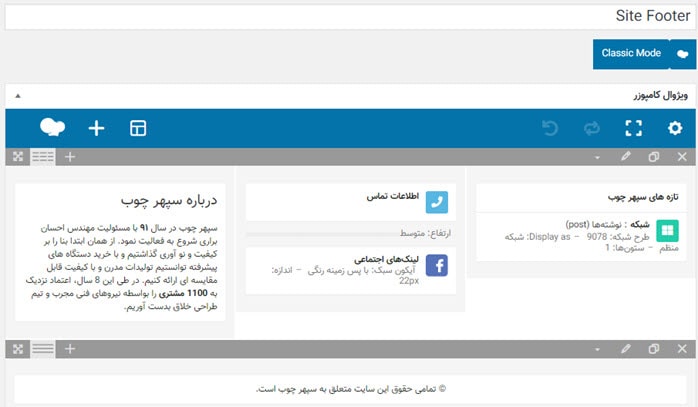
در بخش طرح بندی صفحات> در کنار فوتر edit selected را انتخاب کنید. به این ترتیب وارد تنظیمات بخش فوتر قالب می شوید. فوتر قالب ایمپرزا توسط صفحه ساز ویژوال کامپوزر ایجاد شده است. بناراین به سادگی می توانید پاورقی را ویرایش و هر کدام از المان هایی که نیاز دارید را صفحه ساز ویژوال کامپوزر درج کنید.
یکی از امتیازتی که افزونه ویژوال کامپوزر دارد این است که المان های متنوع با نمایش جذاب را در اختیار کاربران قرار می دهد. اطلاعات تماس، آیکون شبکه های اجتماعی، آخرین مقالات و محصولات و ... بخشی از المان های این افزونه است که می توانید در فوتر بکار ببرید.

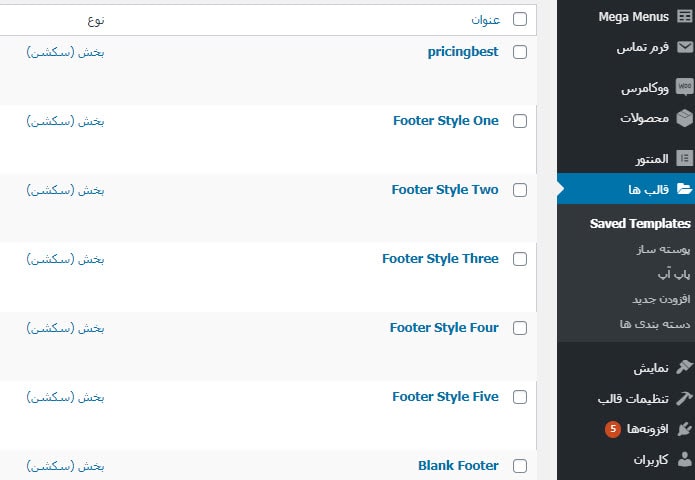
در همه قالبها این تنظیمات به یک شکل و از یک مسیر انجام نمی شود. به عنوان مثال برای تغییر فوتر در قالب وردپرس رایس از پیشخوان وردپرس> قالب ها > saved templates را کلیک کنید. لیست فوترهای طراحی شده با المنتور نمایش داده شده است.

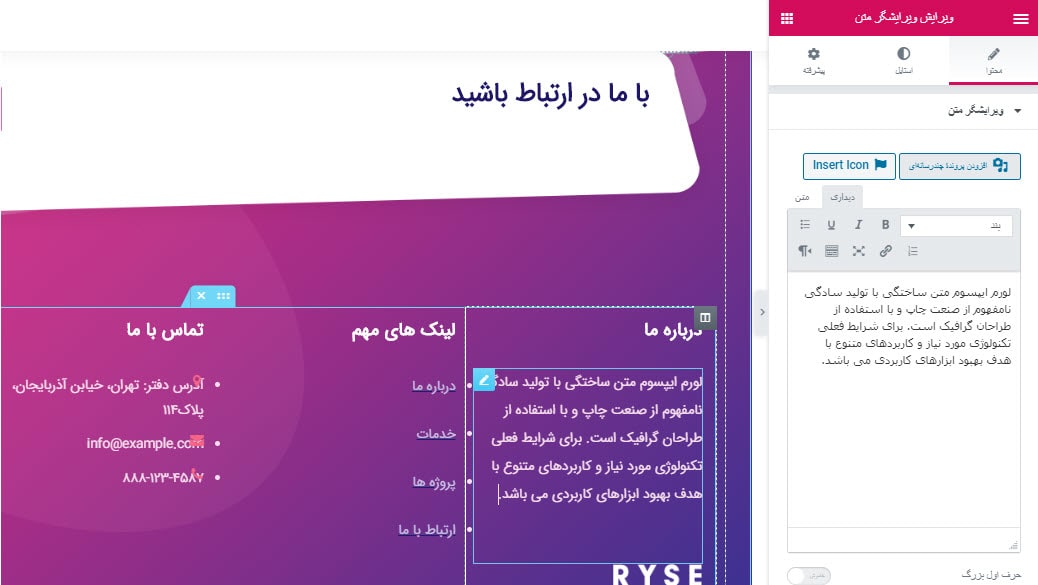
بر روی ویرایش کلیک کنید. وارد ویرایشگر المنتور می شوید. به سادگی تمامی بخش های فوتر را ویرایش کنید.

ویرایش فوتر از طریق سفارشی سازی قالب
در قالب آسترا و بسیاری از قالب های دیگر می توانید از طریق سفارشی سازی قالب، بخش های مختلف از جمله لوگو، ابزارک، هدر و فوتر سایت وردپرسی را ویرایش کنید.
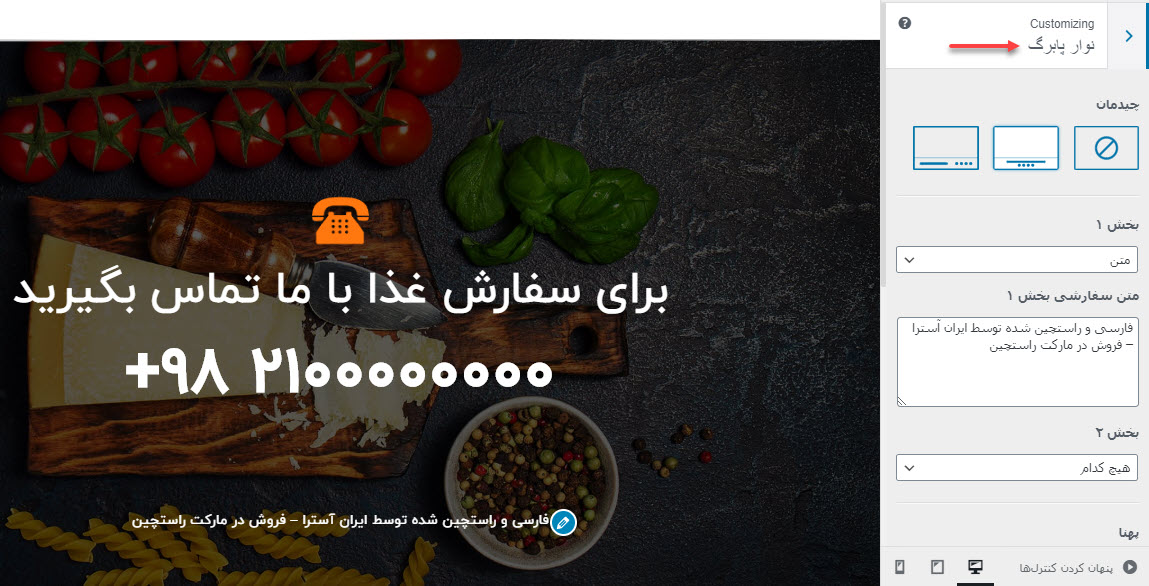
برای این منظور از پیشخوان> نمایش> سفارشی سازی را کلیک کنید. به این ترتیب وارد پنجره ای می شوید که می توانید بخش های مختلف قالب خود را ویرایش کنید. در قالب آسترا فوتر با عنوان پابرگ ترجمه شده است. برروی پابرگ کلیک کنید، چیدمان، متن سفارشی و متن کپی رایت را در این بخش ویرایش کنید.

حذف متن قدرت گرفته از وردپرس از طریق ابزارک ها
در صورتیکه در تنظیمات قالب چیزی برای ویرایش فوتر پیدا نکردید می تواندی از طریق ازارک ها اقدام کنید. برا این منظور از پیشخوان وردپرس> نمایش> ابزارک ها را انتخاب کنید. سپس به دنبال فوتر یا پانویس بگردید و متن نوشته فوتر و ابزارک های درون آن را ویرایش یا حذف کنید.

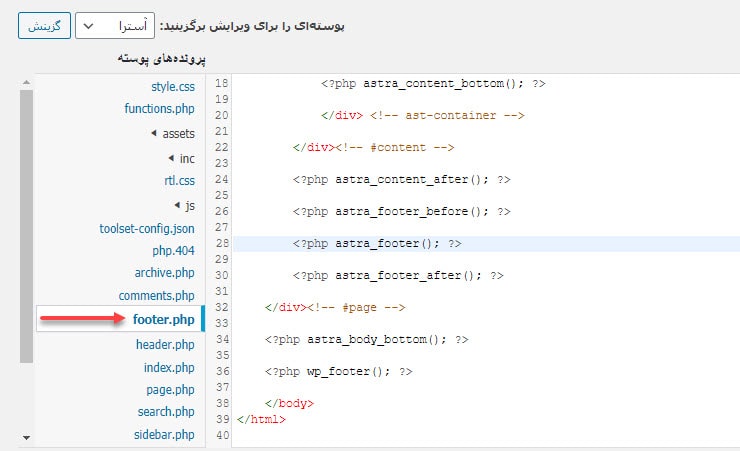
ویرایش پاورقی از طریق ویرایش فایل footer.php می تواند انجام شود. این فایل حاوی اطلاعاتی است که در قسمت فوتر سایت وردپرسی نمایش داده می شود. از طریق پیشخوان> ویرایشگر پوسته را کلیک کنید. سپس از لیست سمت چپ footer.php را انتخاب کنید تا بتوانید کدهای این فایل را ویرایش کنید.

این فایل را باز کنید و بدنبال قدرت گرفته از وردپرس بگردید، سپس آن را حذف کنید. در برخی از قالب ها این مقدار در یک متغیر info قرار گرفته، سپس این متغیر در فایل فوتر استفاده می شود. کدهای هر قالب ممکن است متفاوت باشند. بنابراین باید کدهای مربوط به نمایش پیام در فوتر را ویرایش کنید.
نکته: اگر قادر به یافتن ویرایشگر پوسته نبودید، احتمالا این گزینه از سمت طراح قالب به دلایل امنیتی و جلوگیری از خرابکاری احتمالی پوسته غیر فعال شده. بنابراین این فایل را در مسیر /wp-content/themes/yourtheme/footer.php می توانید پیدا و ویرایش کنید.
نکته: قبل از آنکه بخواهید هر نوع تغییری اعمال کنید بهتر است یک پوسته فرزند ایجاد کنید. به این ترتیب شما نسخه اصلی قالب را همیشه در دسترس دارید و بمحض انجام اشتباهی نسخه اصلی قالب قابل بازگشت است.
نکته: ممکن است برخی از سایت ها پیشنهاد مخفی کردن پیام فوتر را از طریق کدهای css بدهند، این روش پیشنهاد نمی شود و ممکن است به سئوی سایت شما لطمه بزند. گوگل لینک های پنهان را به عنوان یک تکنیک کلاه سیاه برای سئو و فریب می شناسد. بنابراین ممکن است در سرچ کنسول متصل به سایت وردپرسی خود اخطار دریافت کنید. یک نمونه از این کد در زیر نمایش داده شده است.
#site-info {display:none}
امیدواریم این آموزش به شما کمک کرده باشد تا بتوانید به یکی از روش های بیان شده متن فوتر و المان های آن را تغییر و ویرایش کنید. به این ترتیب قالب وردپرس خود را کاملا سفارشی کنید. اگر سوالی دارید در بخش نظرات از مابپرسید. در اسرع وقت پاسخ شما را ارسال می کنیم.



 معرفی افزونه مدیریت لایسنس
معرفی افزونه مدیریت لایسنس مزیت استفاده از قالب های آماده سایت نسبت به کدنویسی اختصاصی چیست؟
مزیت استفاده از قالب های آماده سایت نسبت به کدنویسی اختصاصی چیست؟ بهترین و جامع ترین افزونه فیلتر ووکامرس
بهترین و جامع ترین افزونه فیلتر ووکامرس  چطور یک صفحه تشکر از پرداخت در وردپرس بسازیم؟
چطور یک صفحه تشکر از پرداخت در وردپرس بسازیم؟ ثبت نام کاربران با شماره موبایل در سایت با افزونه دیجیتس
ثبت نام کاربران با شماره موبایل در سایت با افزونه دیجیتس martfury راست چین با 6 ماه ضمانت بازگشت وجه و افزونه های پریمیوم
martfury راست چین با 6 ماه ضمانت بازگشت وجه و افزونه های پریمیوم رایج ترین پسوند های دامنه
رایج ترین پسوند های دامنه-min.jpg) ساخت اپلیکیشن ووکامرس
ساخت اپلیکیشن ووکامرس وردپرس بهتر است یا html ؟ تفاوت وردپرس با قالب html چیست؟
وردپرس بهتر است یا html ؟ تفاوت وردپرس با قالب html چیست؟ چطور تصاویر المنتور خود را بهینه سازی کنیم؟
چطور تصاویر المنتور خود را بهینه سازی کنیم؟  ساخت فرم پرداخت سفارشی در گرویتی فرم
ساخت فرم پرداخت سفارشی در گرویتی فرم Slug یا نامک چیست، چگونه آنرا برای سئو بهینه کنیم؟
Slug یا نامک چیست، چگونه آنرا برای سئو بهینه کنیم؟ چطور بهترین قالب سایت را انتخاب کنیم؟
چطور بهترین قالب سایت را انتخاب کنیم؟ چطور فونت قالب وردپرس را فارسی کنیم؟
چطور فونت قالب وردپرس را فارسی کنیم؟ تغییر رمز عبور وردپرس
تغییر رمز عبور وردپرس چطور مناسبترین نام دامنه را انتخاب کنیم؟
چطور مناسبترین نام دامنه را انتخاب کنیم؟ چطور می توانیم امنیت سایت وردپرسی را تامین کنیم؟
چطور می توانیم امنیت سایت وردپرسی را تامین کنیم؟ کد تخفیف خرید قالب و سایر محصولات طراحی سایت آماده
کد تخفیف خرید قالب و سایر محصولات طراحی سایت آماده کسب درآمد اینترنتی از طریق وردپرس
کسب درآمد اینترنتی از طریق وردپرس