زمانی که قصد دارید برای کسب و کار خود یک وب سایت طراحی کنید باید تصمیم بگیرید که از طراحی سایت با قالب سایت استفاده کنید یا سایت خود را بصورت کدنویسی و مخصوص خود طراحی کنید. ما در ادامه به شما کمک خواهیم کرد که برای انتخاب بهترین روش سریع تر تصمیم گیری کنید.
روش های طراحی سایت
اگر مالک یک کسب و کار هستید روش های مختلفی برای ساخت وب سایت فروشگاهی یا شرکتی وجود دارد. روش های کم هزینه و ساده تا روش های ساخت یک وب سایت کاملا تخصصی. استفاده از cms های رایج، کدنویسی اختصاصی، cms اختصاصی.
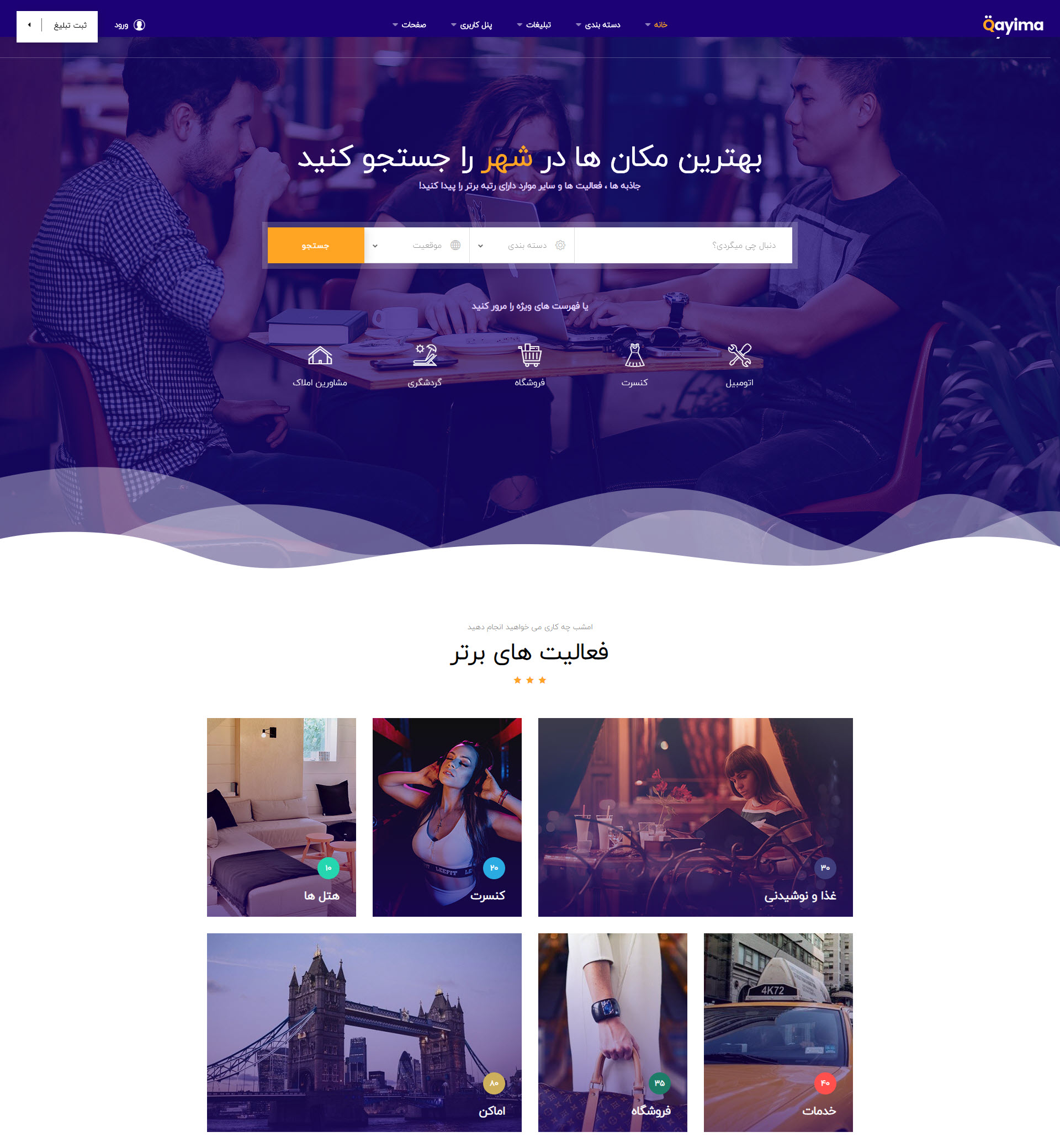
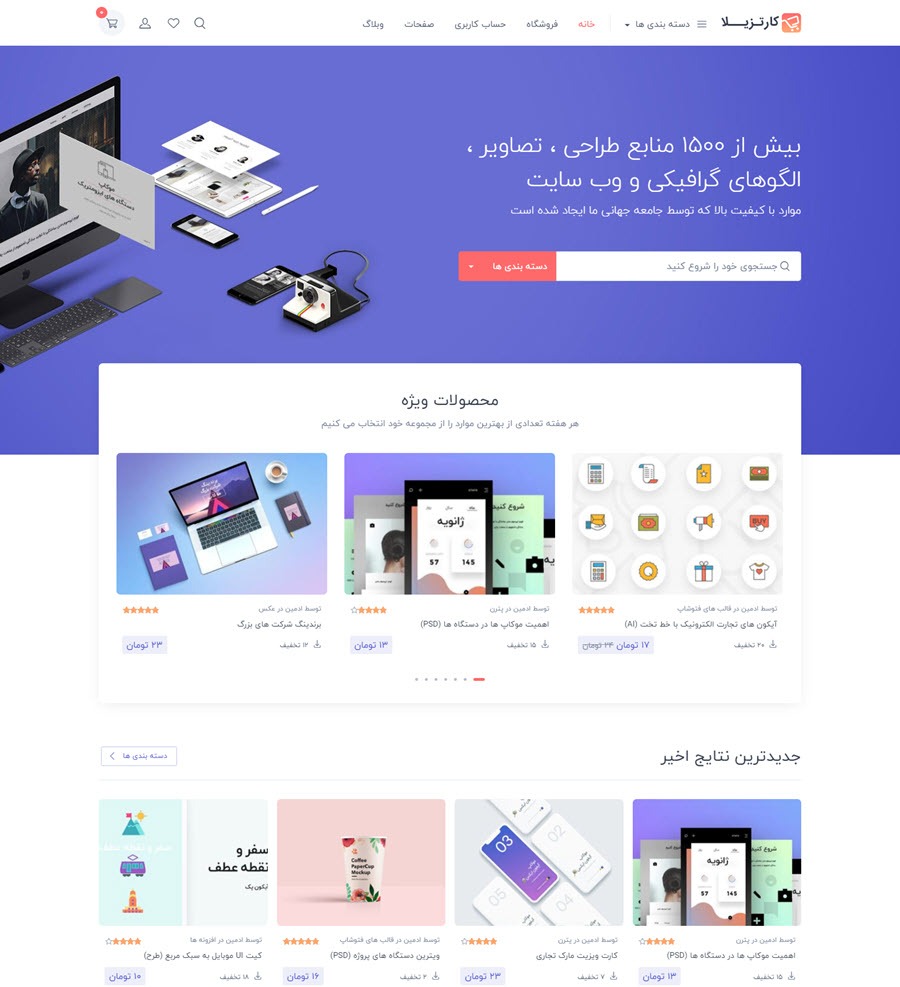
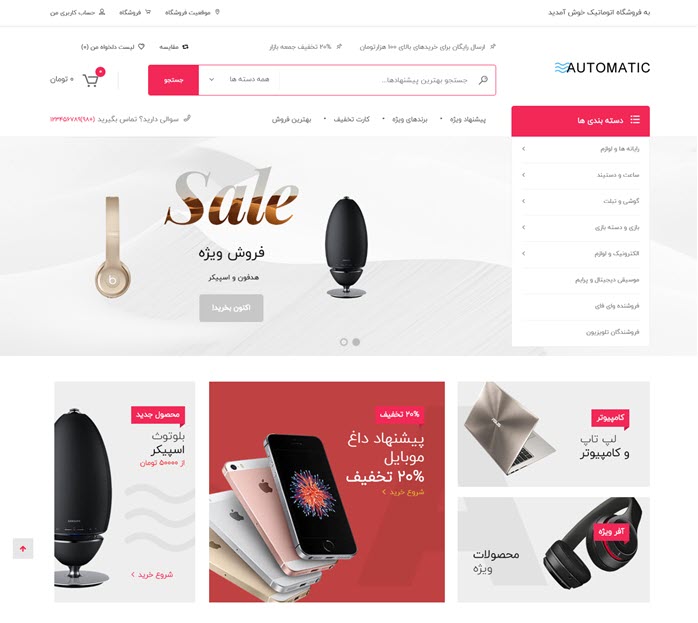
- با استفاده از سیستم های مدیریت های محتوا(cms) که وردپرس یکی از محبوب ترین آن هاست؛ قالب های آماده ای برای ایجاد وبسایت ارائه می دهد. CMS این امکان را فراهم می کنید تا شما بدون دانش لازم کد نویسی وبسایت خود را با محتوای دلخواه طراحی و ایجاد کنید. در وردپرس، قالب های آماده سایت توسط شرکت های فعال در سراسر دنیا با موضوعات متنوع کسب و کار مثل املاک، فروشگاهی، خبری و ... طراحی و بفروش می رسند.
- با استفاده از روش کدنویسی اختصاصی، تمام جزئیات و نیازمندی های سایت توسط برنامه نویس کدنویسی می شود و سایت اختصاصی شما را طراحی و ایجاد می کند. طراحی سایت با قالب اختصاصی با زبان های برنامه نویسی c# ، php و... انجام می شود. حق استفاده سایت فقط محدود به شخص سفارش دهنده است. اگر گرافیک با طرح خاصی را مد نظر دارید، به امکانات ویژه ای نیاز دارید که در قالب های آماده سایت وجود ندارد این روش برای شما مناسب است.
- طراحی و توسعه CMS سفارشی که سیستم مدیریت و سیستم سمت کاربر را بصورت اختصاصی ایجاد می کند. طراحی کنترل پنل مدیریت و امکان تغییرات دلخواه طبق سلیقه کارفرما از مزایای استفاده از این روش است.
مزایای cms های اختصاصی
- امنیت بالا
- امکان توسعه سایت و ایجاد قابلیت های جدید
- سرعت بالاتر سایت بدلیل کدنویسی با توجه به نیاز های مشتری و جلوگیری از کدهای اضافه
معایب cms اختصاصی
- پیچیدگی پنل مدیریت
- گران تر است
- ایجاد تغییرات اساسی نیاز به تخصص دارد
- ساخت و راه اندازی وبسایت نیازبه زمان بیشتری دارد.
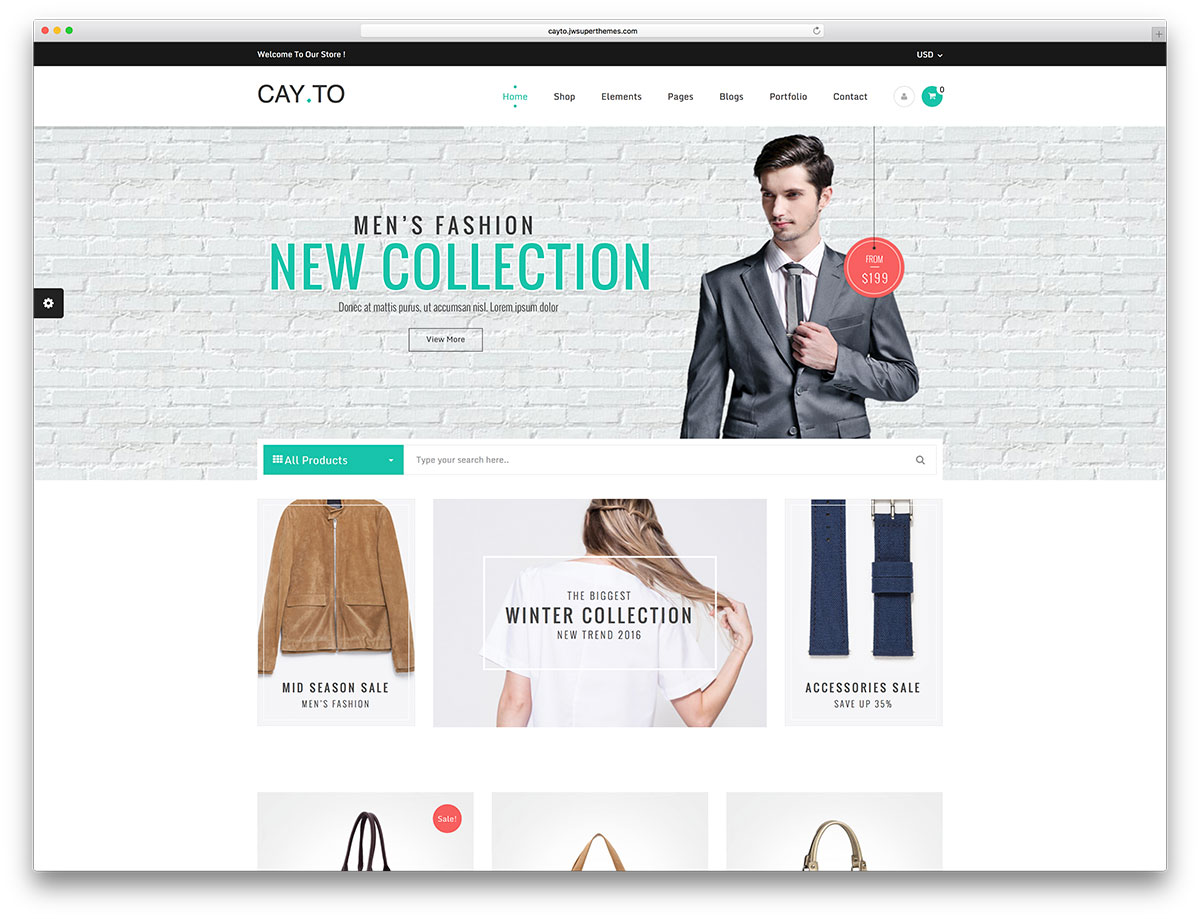
مزایای طراحی سایت با قالب آماده وردپرس:
- استفاده از قالب های استاندارد به شما درسئو سایت کمک می کند.
- قیمت پایین تر نسبت به قالب سایت های سفارشی
- زمان آماده سازی کمتر نسبت به کدنویسی اختصاصی
- قالب هایی که طراحی خوبی دارند، امکان شخصی سازی زیادی را برای کاربر فراهم می کنند.
- امکان انتخاب قالب دلخواه از بین مجموعه قالب های بسیار متنوع
- امکان ایجاد تغییرات خاص محدود به نصب افزونه نیست و می توانید کدنویسی افزونه خاص را خودتان انجام دهید.
معایب طراحی سایت با قالب آماده:
- هر کس دیگری میتواند از این قالب استفاده کند و ظاهری مشابه سایر سایتها خواهید داشت. مگر سفارشی سازی و تغییر تصاویر و ... انجام شود.
- نصب افزونه های اضافی و کاهش سرعت سایت. با حذف افزونه های اضافی و استفاده از پلاگین های بهینه سازی می توان سرعت را بهبود داد.
در ایران دانلود قالب وردپرس راست چین با 6 ماه ضمانت بازگشت وجه و پشتیبانی رایگان ارائه شده است. قالب هایی با طراحی ایرانی که مطابق سلیقه کاربران است به همراه قالب های اورجینالی که کاملا فارسی سازی شده است.
قالب های وردپرس، پوسته های آماده برای راه اندازی سایت هستند که وردپرس را به بهترین سایت ساز تبدیل کرده است. چه چیزی است که قالب های وردپرس را اولین انتخاب میلیون ها برنامه نویس، طراح و هر فرد دیگری که به سایت نیاز دارد کرده است؟
پیشنهاد ما اینست که اگر کسب و کار جدیدی را شروع کرده اید، با توجه به همه ی مزایا و قابلیت های قالب های آماده سایت که روز بروز گسترده تر و متنوع تر می شود به سراغ یک قالب آماده خوب بروید و سریعا قالب سایت خود را طبق نیاز خود انتخاب کنید و سایت تان را راه اندازی کنید.
قالب های آماده سایت وردپرس مانند قالب های فروشگاهی ، چند منظوره، خبری، شرکتی و... وجود دارد. ما در راست چین قالب های متنوعی متناسب با نیاز های روز کاربران ارائه کرده ایم که چند نمونه ای از آن ها را در دسته های متنوع به شما معرفی می کنیم.
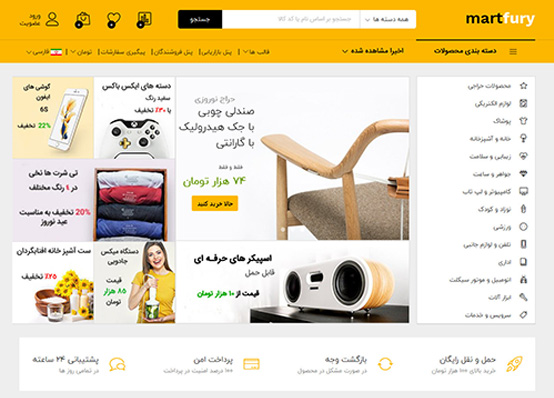
قالب های فروشگاهی
قالب وودمارت پلاس پرطرفدارترین پوسته فروشگاهی + اپلیکیشن اندروید
-
پرفروش و محبوب ترین قالب فروشگاهی ایران به همراهاپلیکیشن اندروید کاملا نیتیو
قالب وردپرس فروشگاهی دیجی لند، قالب Digiland
-
طراحی ایرانی و کاربر پسند و پاسخوی نیازهای روز کاربران ایرانی
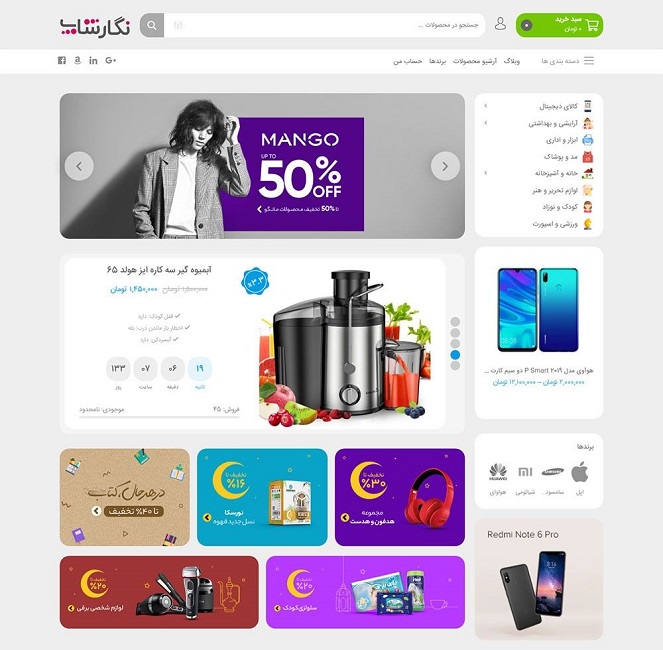
قالب نگارشاپ، قالب فروشگاه وردپرس ایرانی
نگارشاپ پس از بررسی نیاز های کاربران و تجربه کاربری طراحی و برنامه نویسی شده است و هر آنچه که کاربران می خواهند مانند محتوا و سربرگ و پابرگ را شخصی سازی می کند
قالب های خبری
قالب صحیفه (Sahifa) ، پرفروش ترین قالب وردپرس خبری
-
سه نوع طرح بندی کلی نمایش سایت
-
تنظیمات فوق پیشرفته و امکان تغییر رنگبندی قالب صحیفه بصورت کلی و جزئی
-
صفحه ساز اختصاصی همراه با ابزارهای متنوع
قالب Jannah بهترین پوسته مجله خبری وردپرس جنه
-
قدرت سفارشی سازی بسیار بالا
-
چندین دمو و پیش نمایش متنوع
-
پشتیبانی قالب Jannah از فروشگاه سازها و..
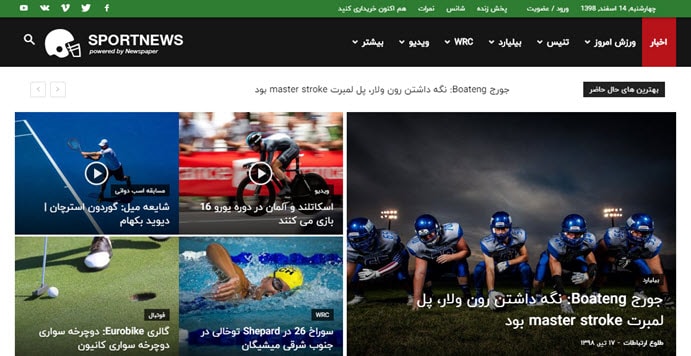
قالب NewsPaper، قالب وردپرس خبری نسخه بومی و فارسی
-
قدرت سفارشی سازی بسیار بالا
-
برگه ساز فوق پیشرفته
-
امکان درج ویدئو آپارات، تماشا و...
قالب های چندمنظوره
قالب اکسترا، قالب Xtra پرفروش ترین پوسته وردپرس ایرانی
دارای دموهای مناسب برای کسب و کار، شخصی، فروشگاهی، خدماتی، نمونه کار، گالری تصاویر، تک صفحه، وبلاگی و … است.
تفاوت اساسی با سایر قالب ها وجود بخش “استایل کیت” است که تقریبا می توان همه المان ها و عناصر سازنده قالب را با آن شخصی سازی کرد.
قالب ایمپرزا، پوسته چند منظوره impreza
با استفاده از این ابر پوسته چند منظوره وردپرسی می توانید سایت های خبری، وب سایت فروشگاهی، شرکتی، وب سایت نمونه کار، رزومه و هر سایت دیگری را به سادگی بسازید.
قالب آوادا پوسته وردپرس چند منظوره حرفه ای Avada
ابزارها و آپشن های ، استفاده از یک چهارچوب واکنشگرا و پشتیبانی حرفه ای و طرح های بسیار، این قالب چندمنظوره را به یک قالب پرطرفدار تبدیل کرده است.
قالب های املاک
پوسته وردپرس فروش املاک Real Places
-
دارای 4 طرح متنوع با کنترل پنل فارسی
-
سیستم جستجوی پیشرفته املاک و زمین
قالب Houzez پوسته وردپرس املاک هوزیز
-
امکان ثبت ملک توسط کاربر به دو صورت پرداخت به ازای ثبت هر ملک
-
پرداخت بصورت حق عضویت
قالب Homeoپوسته وردپرس املاک و مستغلات هومیو
-
پنل تنظیمات اختصاصی و قدرتمند
-
کاربرپسندترین پوسته
قالب های شرکتی
قالب های چند منظوره قالب های متنوعی از جمله قالب های شرکتی دارند که قالب های زیر چند نمونه از محبوب ترین آن هاست.
قالب انفولد، پرفروش ترین پوسته چند منظوره Enfold
Enfold یک قالب چند منظوره کاملاً ریسپانسیو وردپرسی است؛ مناسب برای سایت های شرکتی، کسب و کارها، فروشگاه های اینترنتی، سایت های شخصی و تقریبا تمامی نیازهای شما…
قالب بی تم، پوسته وردپرس چند منظوره Betheme + سازگار با المنتور
بی تم شامل حدود 600 وب سایت آماده آماده جدید (مربوط به شرکتی، فروشگاهی، پزشکی)، 5 افزونه گران قیمت و 5 فونت گران قیمت فارسی و دارای لایسنس اصلی و قانونی از فونت ایران مخصوص طراحی وب است.
قالب فوتون به همراه تمامی دموهای المنتور و ویژوال کامپوزر
قالب Foton نیاز های شرکت های تکنولوژی و دیجیتال مارکتینگ را براحتی برطرف می سازد.
قالب های آموزشی
قالب استادیار، پوسته آموزشی وردپرس Studiare
-
قالب چندمنظوره آموزشی وردپرس
-
قابلیت فروش دوره های آموزشی و محصولات دیجیتال و فیزیکی
قالب دیجی آکادمی، قالب وردپرس فروش دوره آنلاین
قالب ایرانی و فوق العاده برای به اشتراک گذاری و فروش دوره به صورت آنلاین
قالب امپراطور، پوسته آموزشی و فروش فایل ووکامرس Emperor
قالب امپراطور بر پایه ووکامرس و ویژه راه اندازی سایت های فروش دوره آموزش آنلاین









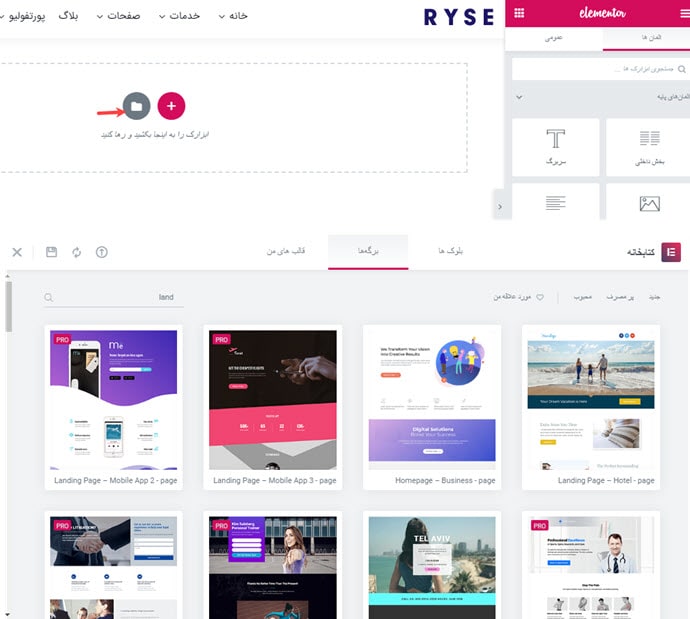
 قالب طراحی شده با المنتور
قالب طراحی شده با المنتور  طراحی صفحات آماده با افزونه المنتور
طراحی صفحات آماده با افزونه المنتور 




























































 معرفی افزونه مدیریت لایسنس
معرفی افزونه مدیریت لایسنس بهترین و جامع ترین افزونه فیلتر ووکامرس
بهترین و جامع ترین افزونه فیلتر ووکامرس  چطور یک صفحه تشکر از پرداخت در وردپرس بسازیم؟
چطور یک صفحه تشکر از پرداخت در وردپرس بسازیم؟ ثبت نام کاربران با شماره موبایل در سایت با افزونه دیجیتس
ثبت نام کاربران با شماره موبایل در سایت با افزونه دیجیتس رایج ترین پسوند های دامنه
رایج ترین پسوند های دامنه-min.jpg) ساخت اپلیکیشن ووکامرس
ساخت اپلیکیشن ووکامرس چطور تصاویر المنتور خود را بهینه سازی کنیم؟
چطور تصاویر المنتور خود را بهینه سازی کنیم؟  طراحی اپلیکیشن در وردپرس به سادگی چند کلیک!
طراحی اپلیکیشن در وردپرس به سادگی چند کلیک! چطور می توانیم امنیت سایت وردپرسی را تامین کنیم؟
چطور می توانیم امنیت سایت وردپرسی را تامین کنیم؟ چطور گرویتی فرم را به درگاه پرداخت زرین پال متصل کنیم؟
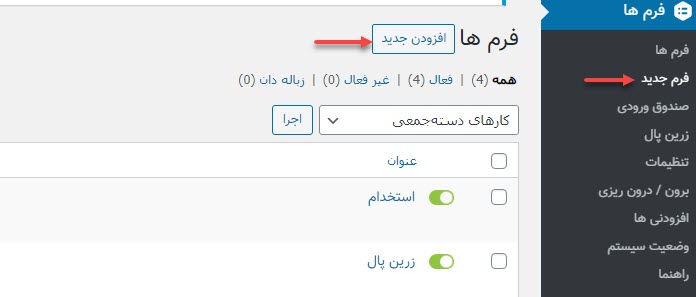
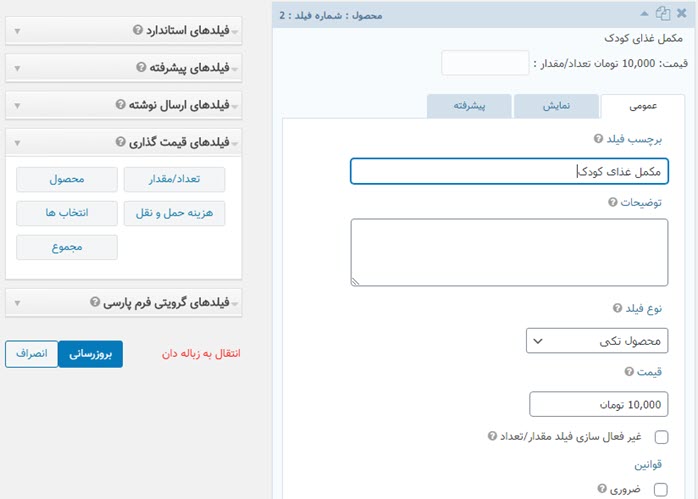
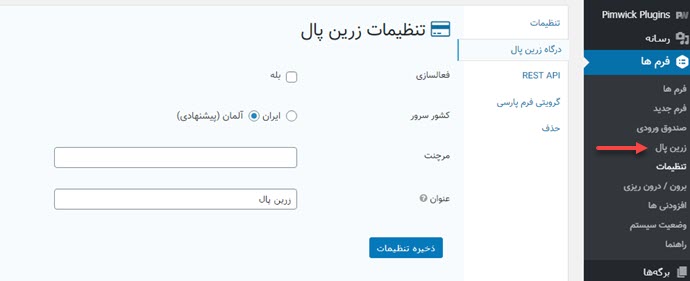
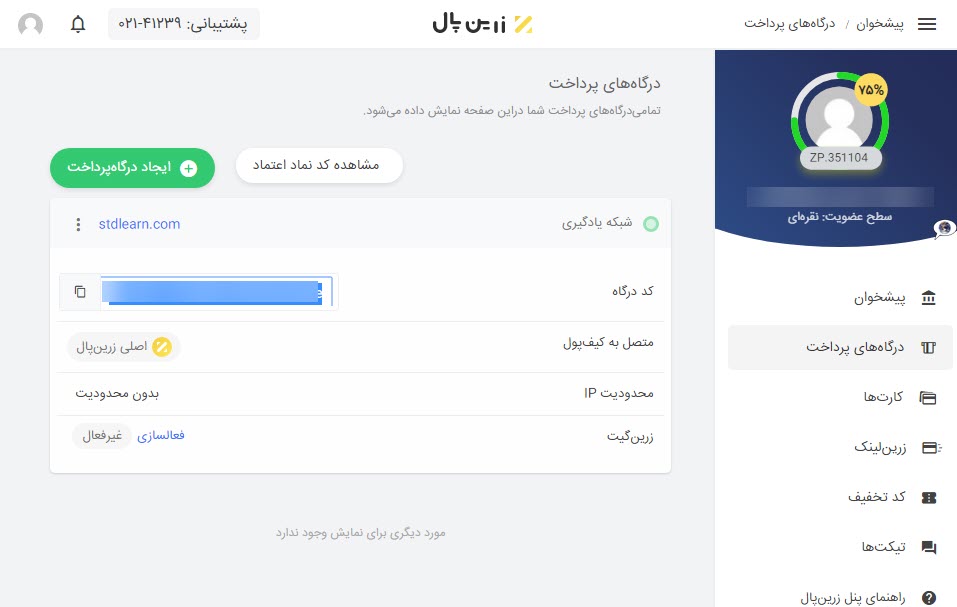
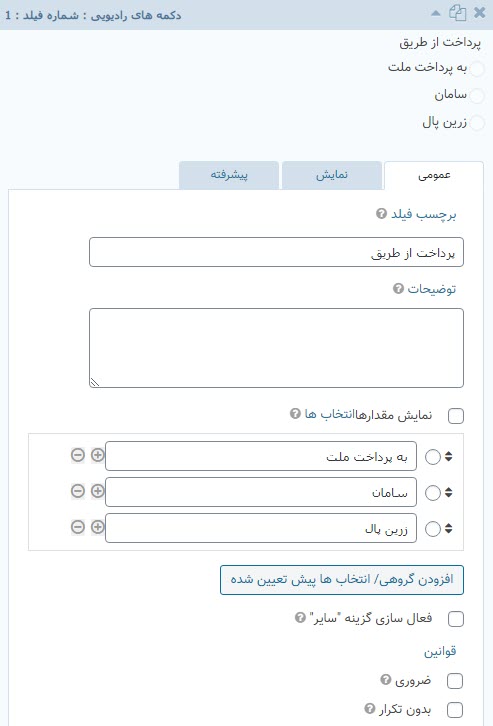
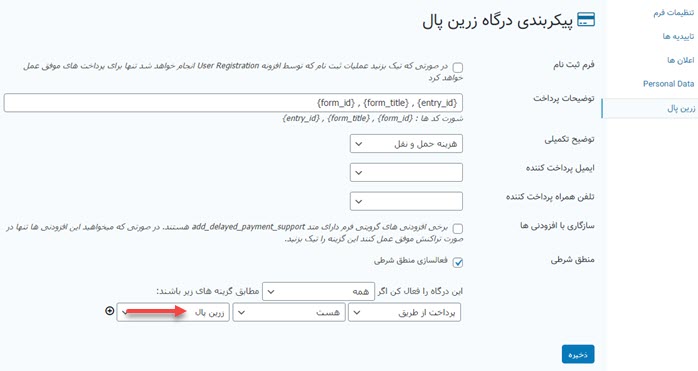
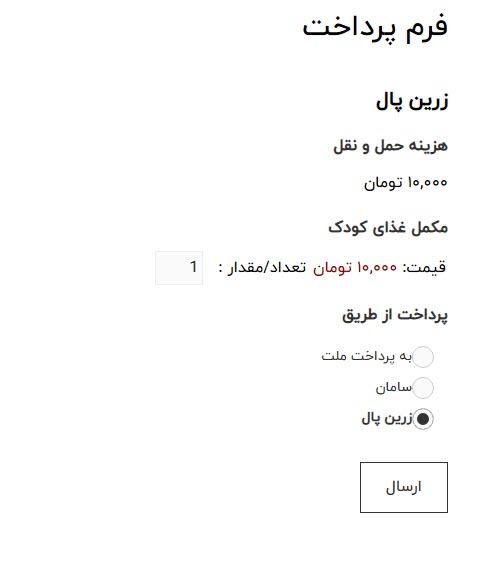
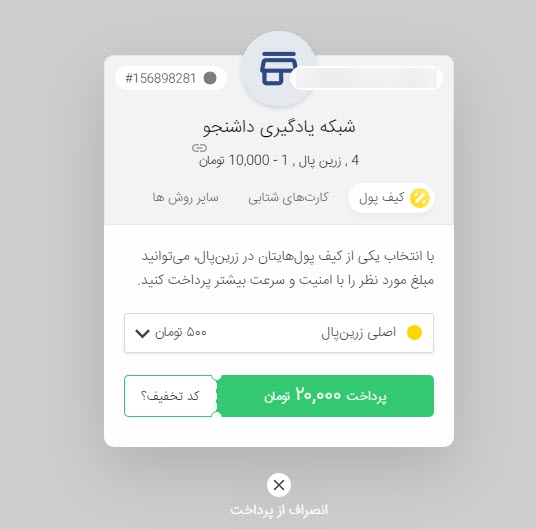
چطور گرویتی فرم را به درگاه پرداخت زرین پال متصل کنیم؟